To turn it on, open
chrome://flags
and
enable Enable Developer Tools experiments.
You may have to reload web inspector to make settings apply.
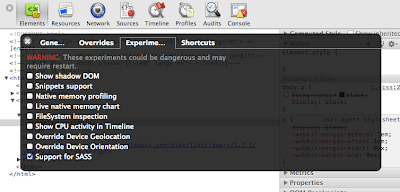
Then open web inspector settings (the little cog icon on the bottom right)
You see a new tab, Experiments

Select Support for SASS.
To make it work your generated CSS needs to include line numbers, which with Chrome can connect your CSS to SASS.
If you're using the command line compiler --line-numbers will do the job.
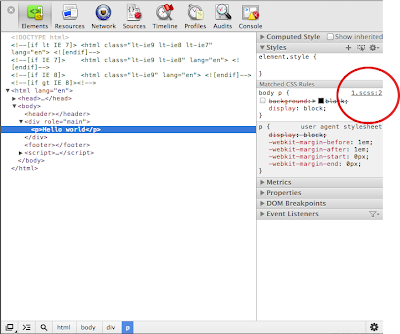
If everything works you should see SASS code when inspecting elements.

No comments:
Post a Comment